В статье пойдет речь о моментах, связанных с созданием продающего сайта, о которых упоминают относительно редко. Наша цель – дополнить ваши знания о веб-разработке и онлайн-маркетинге новыми полезными фактами. Мы поговорим об УТП, о том, как можно улучшить меню практически любого веб-сайта, какие цвета помогут повысить продажи и почему обязательно нужно заняться контент-маркетингом (если еще не занялись).
Еще раз об УТП на продающем сайте
УТП (уникальное торговое предложение) – это короткое желательно оригинальное описание пользы, которую приносят ваши услуги/товары. В нем одновременно должно быть и описание вашей деятельности, и ваше главное преимущество. Саму фразу знают, наверное, все. К сожалению, далеко не у всех на сайте присутствует более-менее эффективное УТП. И даже если оно есть, его не так просто отыскать.
Маркетологи считают, что пользователь должен увидеть ваше УТП максимум через 10 секунд после попадания на сайт. А лучше через 5.
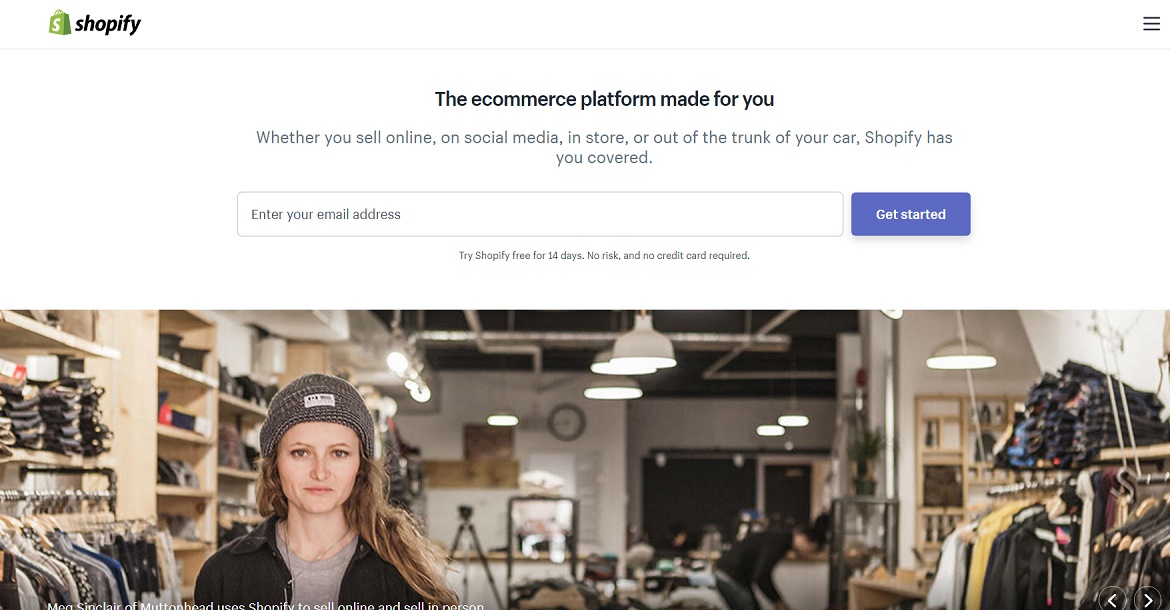
Взгляните на УТП Shopify:
Платформа для электронной коммерции, созданная для вас. Вы можете торговать онлайн, через соцсети, в магазине или из багажника своего авто – Shopify вам поможет.
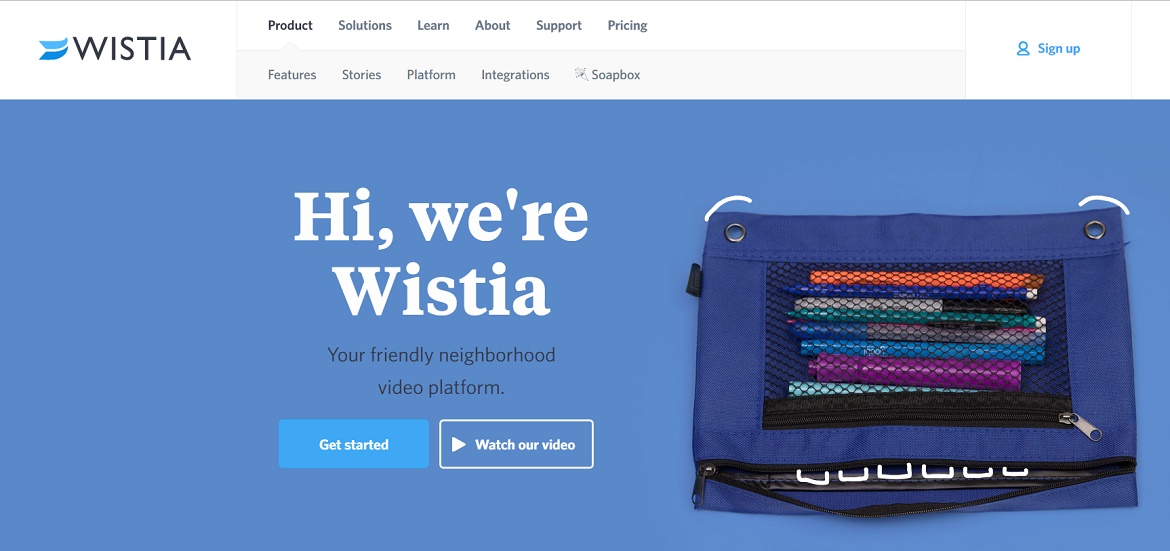
Или же на то, как к формированию УТП подошла Wistia:
Привет, мы – Wistia, ваша дружелюбная соседская платформа для видео.
У обеих компаний очень простое уникальное торговое предложение. Тем не менее, чувствуется, что эти ребята выделяются. В них есть что-то, чего нет у подобных решений. И посмотрите, как они расположили УТП на сайте. Пропустить просто невозможно. Маркетологи не пытались написать его крохотными буквами под логотипом слева вверху сайта, они использовали крупный шрифт, выбрали самое заметное место и позаботились о том, чтобы никакие элементы на странице не отвлекали от текста.
Что еще нужно знать об УТП на продающем сайте?
- Лучше, когда оно более конкретное. То есть нужно писать не «Увеличим продажи», а «Увеличим продажи в 3 раза за 3 месяца».
- Без мощного УТП не стоит продолжать работу над сайтом. Не надо надеяться на дизайн и другие продающего ресурса. Вначале создайте УТП, а потом усильте его текстами, графикой и подходящими цветами (подробнее о том, как увеличить продажи с помощью правильных цветов пойдет речь ниже).
Меню на продающем сайте: важные моменты, о которых часто забывают
В своем отчете о юзабилити за 2015 год компания KoMarketing опубликовала следующие данные:
- Более половины пользователей (из тех, которых опрашивали сотрудники KoMarketing) сообщили, что они изучают новый сайт с помощью навигационного меню.
- 37 % пользователей покидают сайт, если они недовольны меню (оно непонятное или неудобное).
Вывод понятен: нельзя относиться к разработке навигационного меню халатно. Нужно сделать все, чтобы удержать 37% посетителей вашего ресурса. Что именно можно сделать? Например, можно…
Подобрать и правильно выделить высококонверсионные слова
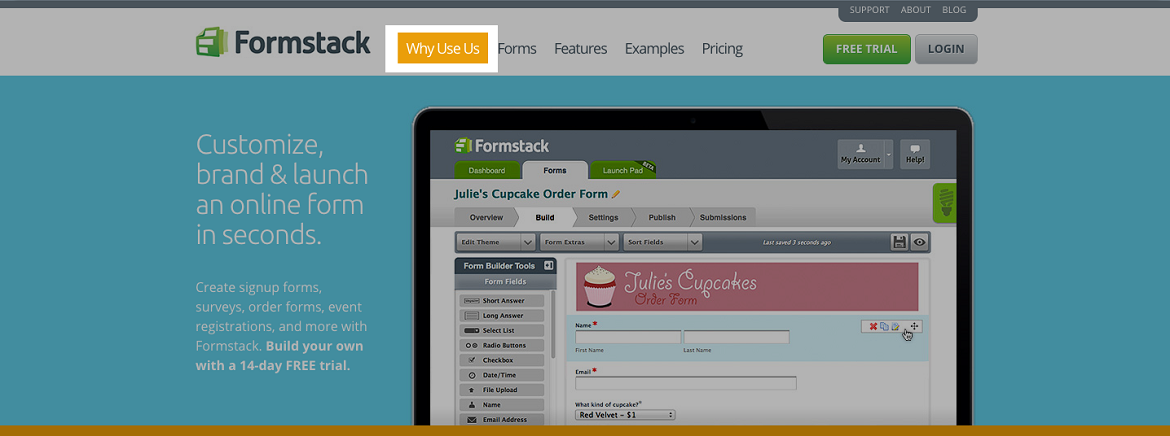
Вначале сайт сервиса для создания форм онлайн Formstack выглядел вот так:
Как вы можете заметить, выделена кнопка Why Use Us, то есть «Почему мы». После некоторых раздумий было решено внести вот такие изменения:
Вместо «Почему мы» теперь выделена кнопка How it works («Как это работает»). Данные изменения увеличили на 50% просмотры страниц и на 8% общую конверсию ресурса.
Не прятать меню ради оригинального дизайна
Угадайте, как здесь увидеть меню? Да, нужно нажать на иконку посередине вверху. Скорее всего, вы угадали, но поверьте: будет значительный процент пользователей, которые подумают, что иконка там для того, чтобы вернуться на главную страницу.
Nielsen Norman Group решили проверить преимущества и недостатки скрытого меню. Вот, что они выяснили.
Скрытое меню на десктопных версиях сайтов приводит к тому, что…
- Посетители используют скрытое меню в 27% случаев (когда же оно на видном месте, процент повышается до 48)
- Посетителям сложнее сориентироваться на сайте без видимого меню. Из-за этого они выполняют нужное действие на 39% медленнее
Скрытое меню на мобильных версиях сайтов приводит к тому, что…
- Посетители используют скрытое меню в 57% случаев (когда же оно частично видимое – полностью видимое меню практически не используется на мобильных версиях сайтов – посетители нажимают на него в 86% случаев)
- Скрытое меню на 15% замедляет пользователей на сайте
Правильно продумывать структуру меню
Это касается выпадающих списков каждого пункта меню. Помните об «Эффекте порядкового номера»: люди больше всего внимания обращают на пункты, которые стоят в начале и конце списка. Располагайте ссылки на самые важные страницы в самом верху или самом низу выпадающего списка.
The Daily Show with Trevor Noah самая рейтинговая передача канала Comedy Central. Это шоу в самом верху списка пункта меню SHOWS. Благодаря этому огромная часть посетителей сайта Comedy Central сразу находят то, зачем пришли + The Daily Show with Trevor Noah становится еще более популярным. Люди, которые не знают о нем, машинально нажимают на первую ссылку в списке и знакомятся с харизматичным ведущим Тревором Ноа и его обаятельной командой.
Корректно оформлять меню для мобильной версии веб-сайта
Sites for Profit провели интересный эксперимент. Они сравнили 3 версии мобильного меню:
После первого этапа эксперимента выяснилось, что на кнопку с надписью MENU и на икноку с обводкой нажимают чаще, чем на иконку (так называемый «гамбургер») без обводки. Во втором этапе эксперимента участвовала иконка с обводкой (самая верхняя картинка в нашем списке) и надпись MENU с обводкой. Бесспорным победителем оказалось меню, которое вызывает кнопка с надписью MENU. Может показаться, что к иконке-гамбургеру все привыкли. На самом деле, это не так. Существует значительная часть пользователей Сети, которые не понимают (или не сразу понимают), что прячется под лесенкой из черных линий и для которых кнопка со словом MENU – как раз то, что нужно.
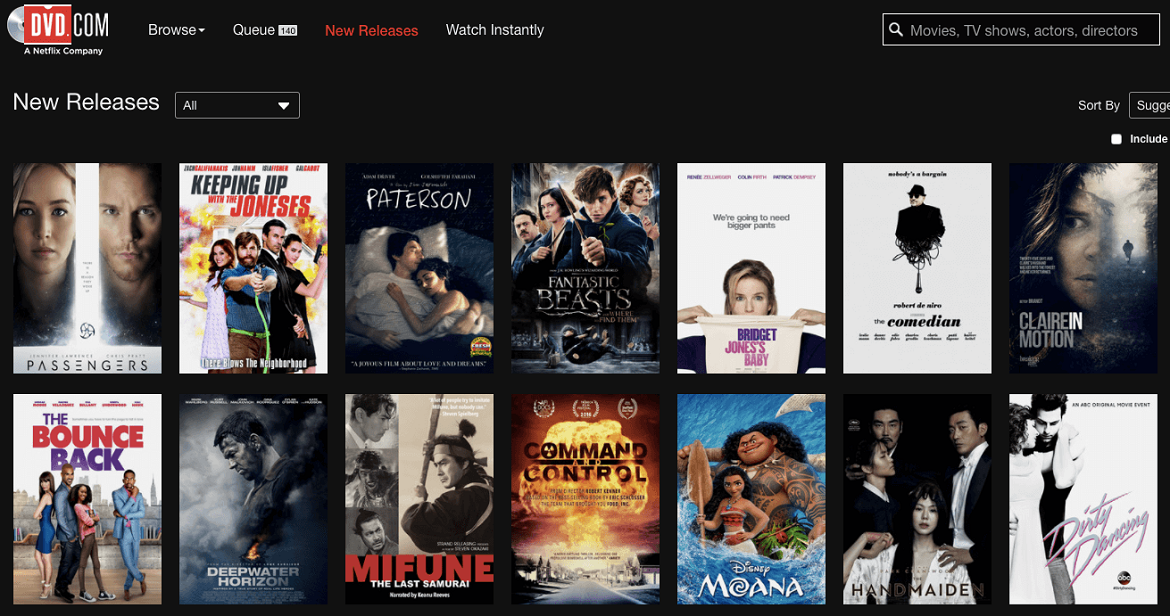
С помощью эффектов или цвета давать пользователям понять, где они находятся
Вот, что мы имеем в виду:
Красный цвет показывает, что вы находитесь в разделе «Новые релизы».
Всегда делать свое лого ссылкой на главную
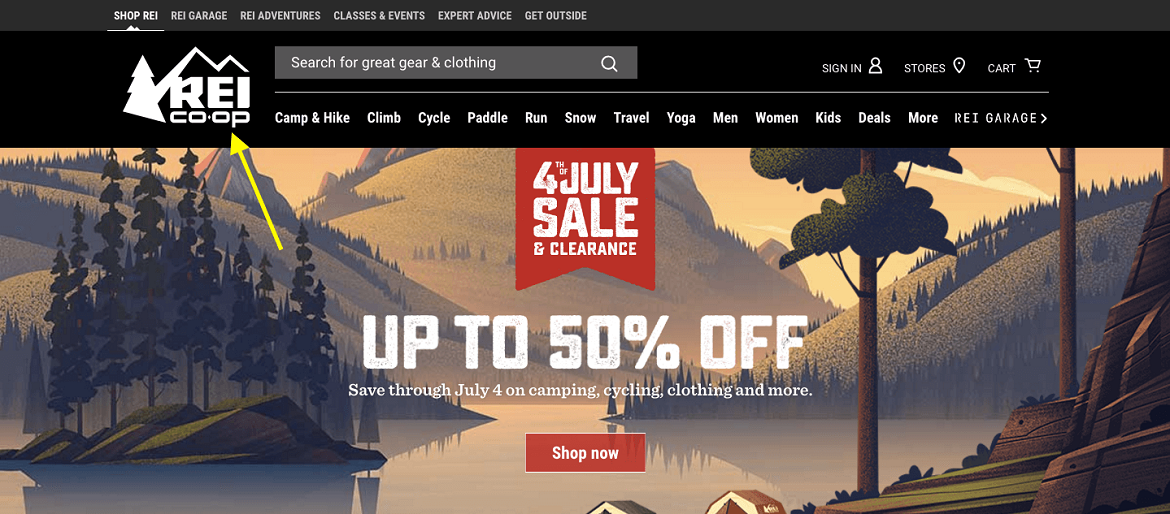
Отчет KoMarketing говорит о том, что 36% людей привыкли нажимать на лого, чтобы вернуться на главную страницу. То есть, если лого есть, а ссылки нет, это ведет к раздражению и, возможно, к уходу на сайт конкурентов. Делайте так, как сделали на сайте REI:
Обратите внимание, что они поместили на сайте довольно объемное и заметное лого. Все для удобства пользователей.
Как правильное использование цветов может увеличить продажи вашего сайта
Статистика говорит о том, что…
- Для 85% покупателей цвет – это главное, на что они обращают внимание при покупке. Важны и другие характеристики, но цвет на первом месте.
- 66% людей не собираются покупают какую-то вещь, если она не того цвета, который они хотят на данный момент.
И вроде о правильном использовании цвета при создании продающих сайтов сказано уже достаточно. Тем не менее подавляющая часть владельцев веб-ресурсов не понимают, почему дизайнер выбрал для их площадки преимущественно зеленые или синие оттенки. Надеемся, что мы немного проясним ситуацию.
Красный цвет в онлайн-маркетинге
Ученые из Даремского университета выяснили, что у спортсменов, на которых надета красная форма, увеличиваются шансы на победу. Это не выдумки желтой газеты, это данные из официальных отчетов.
Красный цвет ассоциируется со срочностью, опасностью и мощью.
Красный стимулирует действие. Он нужен, когда клиент уже «подогрет», и его надо чуть подтолкнуть к покупке.
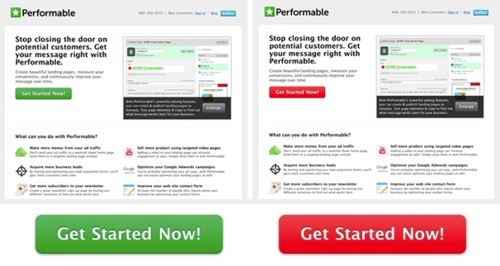
Этот цвет очень эффективен для импульсивных покупок. Поэтому на совершенно различных сайтах кнопки «Купить» и «Заказать» часто красного цвета. HubSpot тестировали различные цвета для кнопки сайта Performable (софт для маркетинговых исследований). Красная кнопка принесла на 21% больше конверсии, чем зеленая:
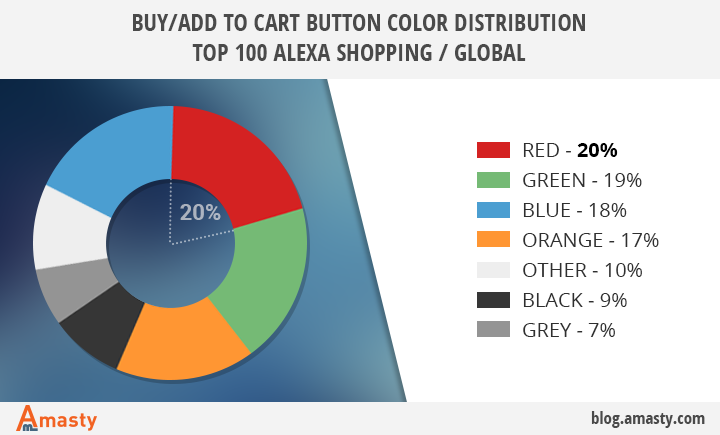
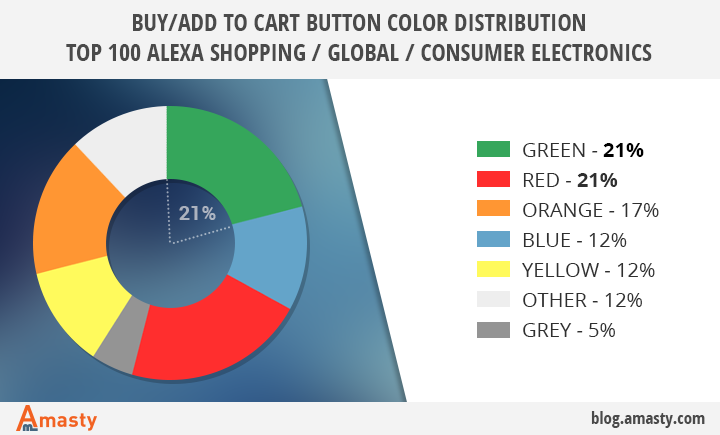
Как показывают данные Amasty, красный – самый популярный цвет на кнопках «Купить», «Добавить в корзину», «Заказать» и т.д.
Как на ваши продажи в Интернете влияет синий цвет?
Синий ассоциируется с прозрачностью, спокойствием и стабильностью, поэтому его часто используют на сайтах компаний, которые имеют дело с финансами. Если красный возбуждает, то синий успокаивает. Поэтому он также очень популярен в медицинской сфере и сфере страхования.
Более светлые оттенки этого цвета дают ощущение свободы и безопасности, более темные – это серьезность, традиции и ум.
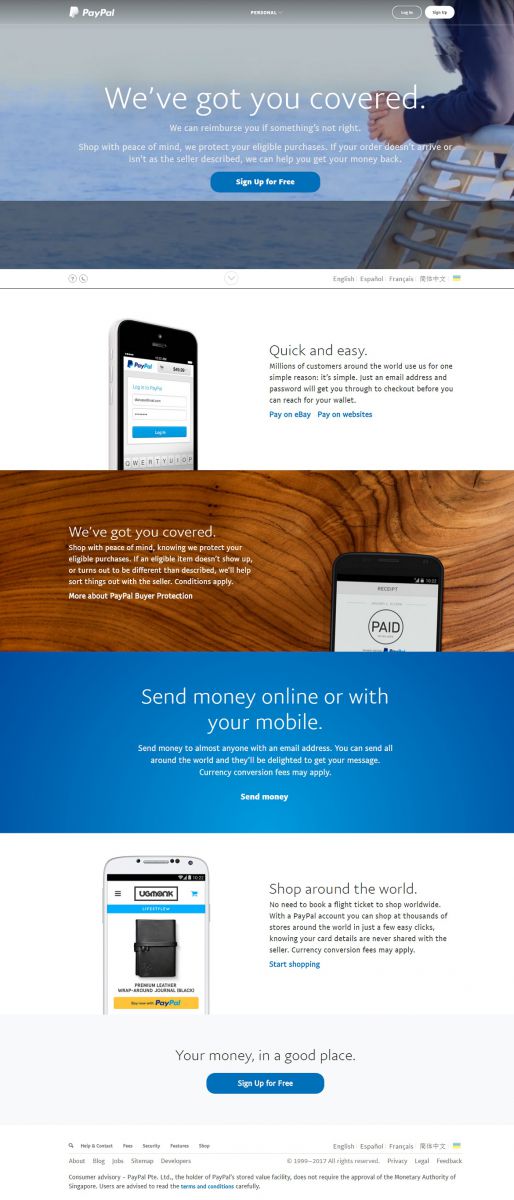
Прекрасный пример использования синего цвета – сайт PayPal. Мы здесь привели скриншот полного веб-сайта, потому что хотим обратить внимание и на кнопки, и на удачную комбинацию разных оттенков синего:
Море на первом экране тоже светло-синего цвета. Это не случайно.
Важно! Комбинация синего и желтого текста считается самой читабельной. Более того: это самые видимые цвета. Их прекрасно видят дальтоники.
Зеленый цвет на продающих сайтах
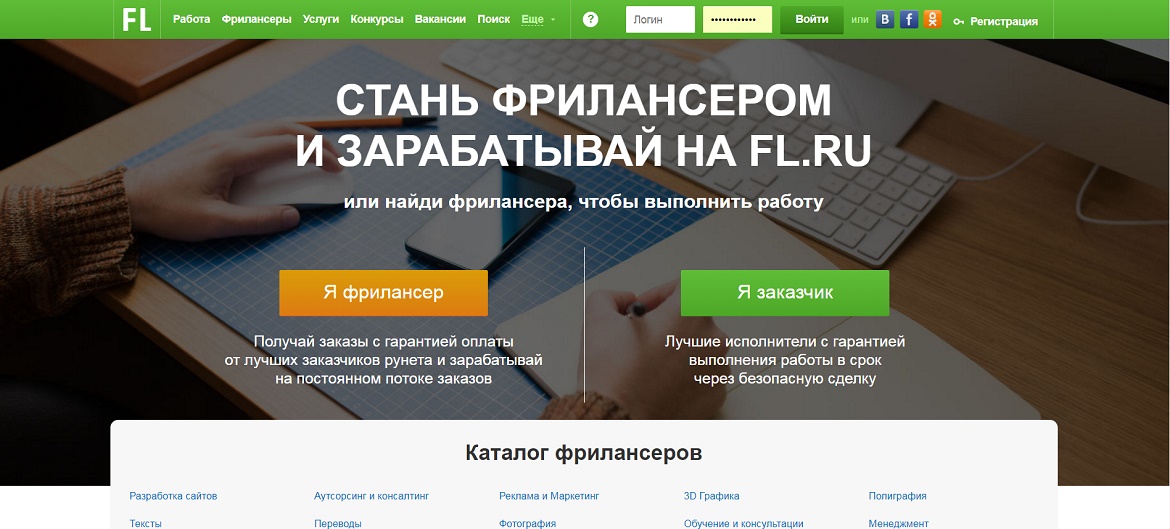
Зеленый – это что-то натуральное, органическое, полезное для окружающей среды. Считается, что зеленый цвет способствует креативности. Возможно по этой причине, этот цвет выбрали создатели одного из самых больших (когда-то самого большого) фриланс-ресурсов СНГ:
Важно, что зеленый цвет светофора сигнализирует о том, что можно идти. Зеленые элементы на сайте как бы дают разрешение покупать.
Интересно, что кнопки зеленого цвета очень распространены на сайтах, которые продают электронику, их даже больше, чем красных.
Фиолетовый цвет и продающие сайты
Фиолетовый ассоциируется с аристократичностью, силой и богатством. Когда-то одежду этого цвет запрещали носить простым людям, щеголять в фиолетовых халатах и жилетах могли только представители знати.
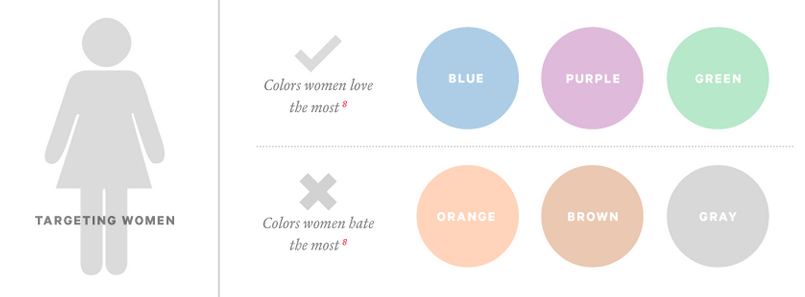
Интересно, что фиолетовый – один из 3 любимых цветов женщин.
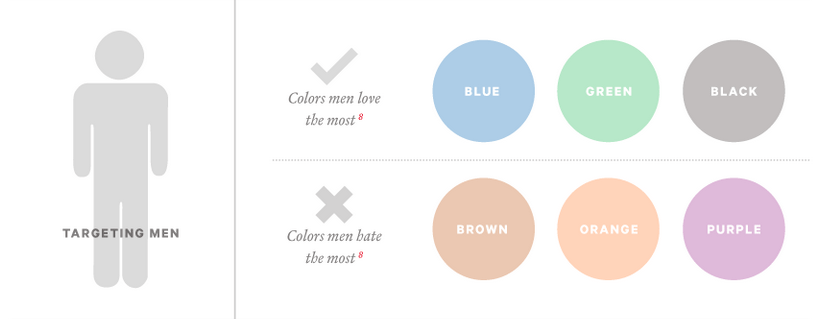
В то же время это один из ненавистных цветов для мужчин.
Ни в коем случае не стоит использовать фиолетовый, если ваша аудитория – взрослые мужчины.
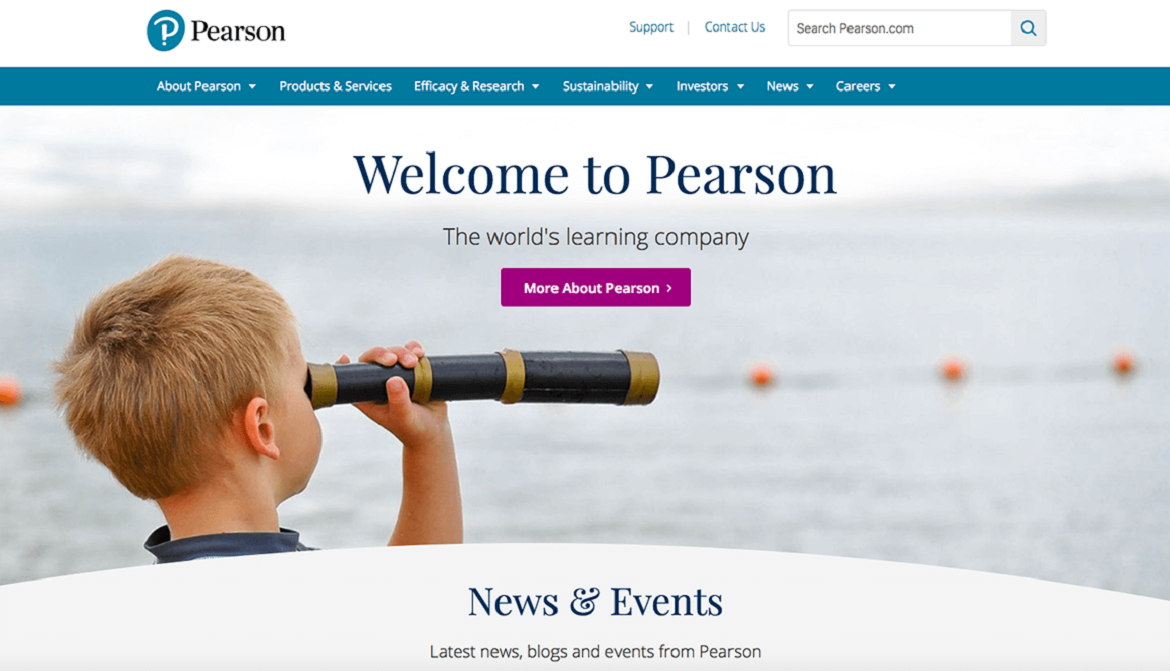
Важная особенность фиолетового цвета – он действительно выделяется, сразу обращает на себя внимания, так как его относительно не часто используют в Web-дизайне. Хороший вариант – использовать фиолетовый на фоне бледно-голубых тонов. Посмотрите, как справились с этой задачей Pearsons:
Черный цвет и онлайн-продажи
Черный в той или иной мере используется практически на всех продающих сайтах.
Черный цвет – это цвет брендов, которые производят и продают роскошь, ориентированную в основном на мужчин.
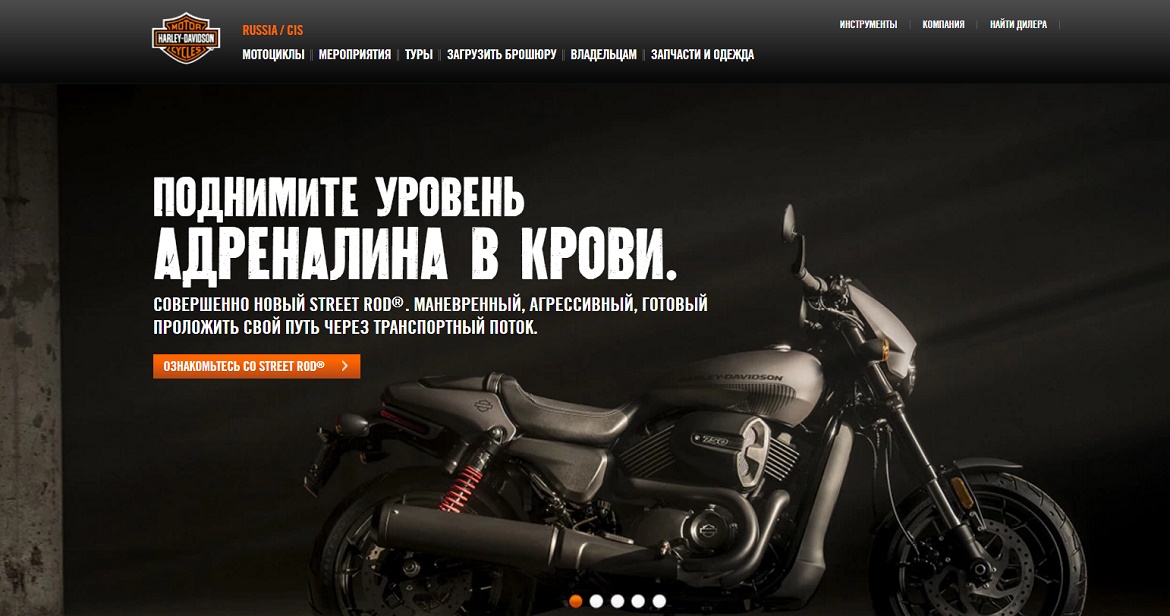
Сайт компании Harley-Davidson – прекрасный образец использования черного цвета для завоевания лояльности покупателей и повышения продаж.
Если вы не продаете роскошные машины или часы, не слишком перебарщивайте с черным. Помните также, что на светлом фоне черные кнопки с белым текстом часто показывают неплохую конверсию.
Еще раз о пользе контент-маркетинга для продающего сайта
В блоге web112 мы часто говорим о пользе контент-маркетинга для вашего бизнеса. Мы говорим о нем своим клиентам, которые заказывают продвижение. К сожалению, далеко не все понимают, почему нужно вкладывать в этот инструмент привлечения клиентов.
В этой статье мы хотим сказать, пожалуй, об одной из главных причин, которая должна мотивировать вас заняться контентом.
Более 198 миллионов людей пользуются специальными расширениями для блокировки рекламы. С каждым часом эта цифра растет.
AdBlock – один из самых популярных способов избавиться от навязчивой рекламы в Интернете.
Люди не хотят покупать то, что им навязывают. Они умнеют, становятся более изощренными. Пользователи сами анализируют рынок, ищут информацию о продуктах и услугах, тщательно все сравнивают, находят нюансы, мелкие отличие, преимущества, заметные не для всех.
Вы можете им в этом помочь. Рассказать не о своем интернет-магазине, а о продукте, который продаете: как его лучше использовать, как отличить оригинальный товар от подделки, где нужно покупать, чтобы получить законную гарантию и т.д. Чем раньше вы начнете заниматься контентом, тем быстрее вы избавитесь от вливания денег в рекламу, тем больше у вас будет источников клиентов, когда многие из них начнут ставить себе блокировщики.
Что еще почитать о создании продающих сайтов?
В данной статье мы обсудили лишь некоторые моменты, связанные с разработкой продающих сайтов. Если вы хотите изучить весь процесс создания сайта, который будет продавать (начиная от идеи и заканчивая различными способами привлечением клиентов), рекомендуем также изучить следующие посты:
- «Структура продающего Landing Page: проверенные приемы и тренды 2017 года»
- «Как наладить стабильный приток клиентов на сайт?»
- «Как открыть интернет-магазин: бизнесовые и технические моменты»
- «Обзор популярных CMS: какую систему управления контентом выбрать в 2017 году»
- «5 приоритетов фундаментального развития бизнеса в интернете»